In this tutorial we are going to see how to create basic
wordpress themes and structure of wordpress themes. This tutorial consist of
sample theme created using this process.
Basically a simple wordpress theme consists of following
files:
style.css I have style information of your theme.
header.php – have header information of your theme.
index.php – have content information of your theme.
sidebar.php – have sidebar information of your theme.
footer.php – have footer information of your theme.
screenshot.png – it is the screenshot of your theme.
PRE-REQUIREMENTS:
Any one Web editor – Editplus, Dreamweaver, notepad++ etc…
Html Theme file you want to convert to wordpress theme
including css.
Live website with wordpress installed (or) wordpress
installed in locahost.
Create a new folder and rename to a theme name you want to
use.
STYLE.CSS FILE
Create a css file name style.css in the theme folder you
have created. And copy paste the following code in the top.
/*
Theme Name: Learn From Net
Theme URI: https://www.learnfromnet.in
Author: Kishore Siluvaikan
Author URI: https://www.learnfromnet.in/
Description: Wordpress Theme...!
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: two-columns
Text Domain: Learnfromnet
*/
@charset "utf-8";
/* reset */
Note: Worpress will consider the css file if it has these
contents in the top of the css. You can modify with your theme details.
Below the above mentioned codes copy paste your theme css
contents and save.
Then create four php files named header.php, index.php,
sidebar.php and footer.php in side the Theme folder you created.
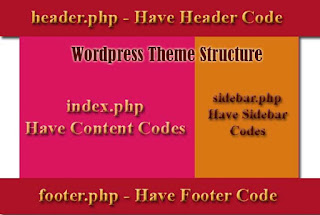
Then split your Html Theme in to four parts in as shown in
the image above (Header, Index, Sidebar and Fotter).
HEADER.PHP
This contains the header information of the theme. Copy and
paste the content from top up to <head> from the twentyten theme comes
along with default wordpress installation.
Below that add the following two lines.
<link
rel="stylesheet" type="text/css" media="all"
href="<?php bloginfo( 'stylesheet_url' ); ?>" />
<link
rel="stylesheet" href="<?php bloginfo('template_directory');
?>/style.css" type="text/css" />
Above line is essential for wordpress to work.
Second line is to link your theme css file. The line
<?php bloginfo('template_directory'); ?> is use to locate your theme
folder.
Below that copy and paste your Html Theme header content.
Replace the navigation menu in the Html Theme with
<?php wp_nav_menu( array( 'theme_location' =>
'header-menu' ) ); ?>
For wordpress menu to appear and save the file.
INDEX.PHP
It contains the content portion.
In the top of the php file
paste the code <?php get_header(); ?> to call the header file.
Then paste the below mentoned code where the post and page
contents have to appear.
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<div
id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div
class="post-header">
<div
class="date"><?php the_time( 'M j y' ); ?></div>
<h2><a href="<?php the_permalink(); ?>"
rel="bookmark" title="Permanent Link to <?php
the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<div
class="author"><?php the_author(); ?></div>
</div><!--end post header-->
<div
class="entry clear">
<?php if (
function_exists( 'add_theme_support' ) ) the_post_thumbnail(); ?>
<?php
the_content(); ?>
<?php
edit_post_link(); ?>
<?php
wp_link_pages(); ?>
</div><!--end entry-->
<div
class="post-footer">
<div
class="comments"><?php comments_popup_link( 'Leave a Comment',
'1 Comment', '% Comments' ); ?></div>
</div><!--end post footer-->
</div><!--end post-->
<?php endwhile; /* rewind or continue if all posts have
been fetched */ ?>
<div
class="navigation index">
<div
class="alignleft"><?php next_posts_link( 'Older Entries' );
?></div>
<div
class="alignright"><?php previous_posts_link( 'Newer Entries'
); ?></div>
</div><!--end
navigation-->
<?php else : ?>
<?php endif; ?>
View source to understand where to place the code.
Below that call the side bar and footer using the code
mentioned below and save the file.
<?php get_sidebar(); ?>
<?php get_footer(); ?>
SIDEBAR.PHP
Copy and paste your Html Theme sidebar contents and save the
file.
FOOTER.PHP
Copy and paste your Html Theme footer contents and save the
file.
Note: keep the images of your Html theme inside the theme
folder or place the image folder inside the theme folder.
To link the directory of images,javascript etc use the code <?php
bloginfo('template_directory'); ?> in front of the folder path.
Eg:
<?php bloginfo('template_directory');
?>/images/image.png
<?php bloginfo('template_directory'); ?>/js/js.js
That’s it you have created your wordpress theme.
SCREENSHOT.PNG
Create a thumbnail of your theme of size 300px X 225Px and
save it us screenshot.png. Then place the screenshot.png in the theme folder.
That’s it you have created your first wordpress theme. Hurray….!
Place the newly created theme inside the wordpress theme folder, activate the theme and enjoy...!
Place the newly created theme inside the wordpress theme folder, activate the theme and enjoy...!
Dowload Source: Click Here.